What's the Problem?
We may leave some draft posts in _posts directory, but it comes a problem when we are going to find whether the post is published...
右手寫程式,左手寫音樂
We may leave some draft posts in _posts directory, but it comes a problem when we are going to find whether the post is published...
indexer.rb 複製到 plugins 目錄下。新增 source\_includes\custom\asides\indexer.html。
{% if page.indexer == true %}
<section>
<h1>Catalog</h1>
{{ page.indexer_aside }}
</section>
{% else %}
{% if site.page_asides.size %}
{% include_array default_asides %}
{% endif %}
{% endif %}
編輯 _config.yml。
# Each layout uses the default asides, but they can have their own asides instead. Simply uncomment the lines below
# and add an array with the asides you want to use.
# blog_index_asides:
# post_asides:
page_asides: [custom/asides/indexer.html] # 加上這個
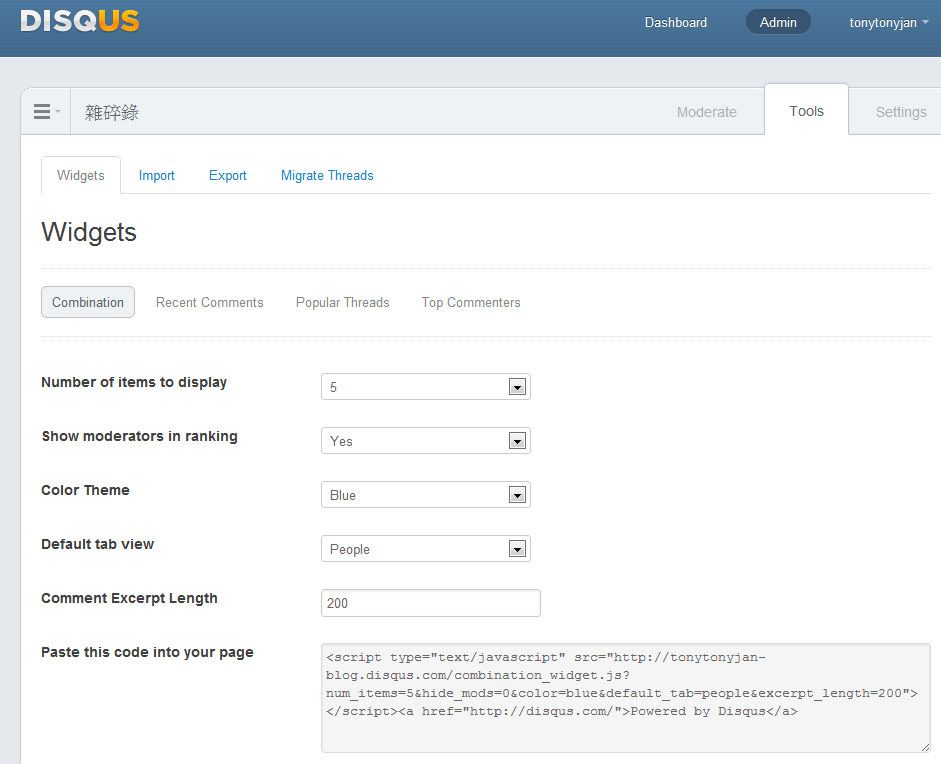
indexer: true,右方欄位就會自己索引了。之前在有發過一篇在 Octopress 加上近期回覆,我因為找不到有關顯示近期回應的程式碼(搜尋能力有待加強),所以自己徒手寫了一個。想不到今天在 Disqus 管理頁面發現有 widget 可以用,除此之外還有熱門回覆等其他 wedget。
可惡啊……之前做了白工……

雖然你也可以安裝 RVM 或者自行編譯,但既然是在 Windows 下,建議直接使用 Ruby Installer 最省事。在此要下載兩個東西,一就是 ruby ,另一個則是 development kit。之所以要後者是因為屆時在安裝 Octopress 時,所需要用到的 ruby gems 會需要在本地編譯(例如 rdiscount)。而 development kit 是一套基於 MSYS/MinGW 下的 C/C++ 編譯環境工具組,安裝時請跟著官網上的指示即可,你大概會輸入以下指令:
cd C:\Devkit
ruby dk.rb init :: 產生 config.yaml,裡面有你的 ruby 路徑,一般會幫你設好
ruby dk.rb install
為了保險起見,安裝之後先更新一下 gem 是個好習慣。
gem update --system
gem update
今天心血來潮的,把以前在 CSsula 機房寫的文章全部搬到現在的 Octopress 了。我覺得比較麻煩的地方在於文章標題出現中文的時候,又沒有設定 post_name 時,就會以 yyyy-mm-dd-中文字.markdown 的格式儲存。而這個當然無解,只好手動一個一個改檔名了Orz
Wordpress 的的文章全部存在 wp_posts table 裡,如果要對應到,Octopress 的 yaml 設定的話,需要用到 post_title、post_date、post_content 這三個 column。其中 post_date 的資料型態是 datetime,我原本以為是字串導致運作時出了一點差錯:P
我寫了一個程式完成這項工作,他可以作到三件事情:
繼續閱讀正在苦惱 octopress 沒有可以顯示所有目錄地外掛時,在高見龍前輩的網誌上取到西經(看不懂的人,建議先閱讀過 jekll plugin)。但由於這種解在 rake preview 時會失敗,於是我開始撰寫 tag 版本。
嗯……好險我沒有寫完,因為我後來又發現在底下的回覆,tokkonoPapa...
繼續閱讀